How to Add a Countdown Timer to the Announcement Bar in Squarespace 7.1
Adding a countdown timer to your Squarespace announcement bar is a powerful way to create urgency and boost conversions. Whether you're promoting a sale, launching a product, or running a limited-time offer, our Countdown Timer Announcement Bar Plugin for Squarespace is the perfect solution.
In this step-by-step guide, I’ll show you how to add a custom countdown timer inside your Squarespace announcement bar using a lightweight code snippet. It works seamlessly with Squarespace 7.1.
What is the Countdown Announcement Bar Plugin?
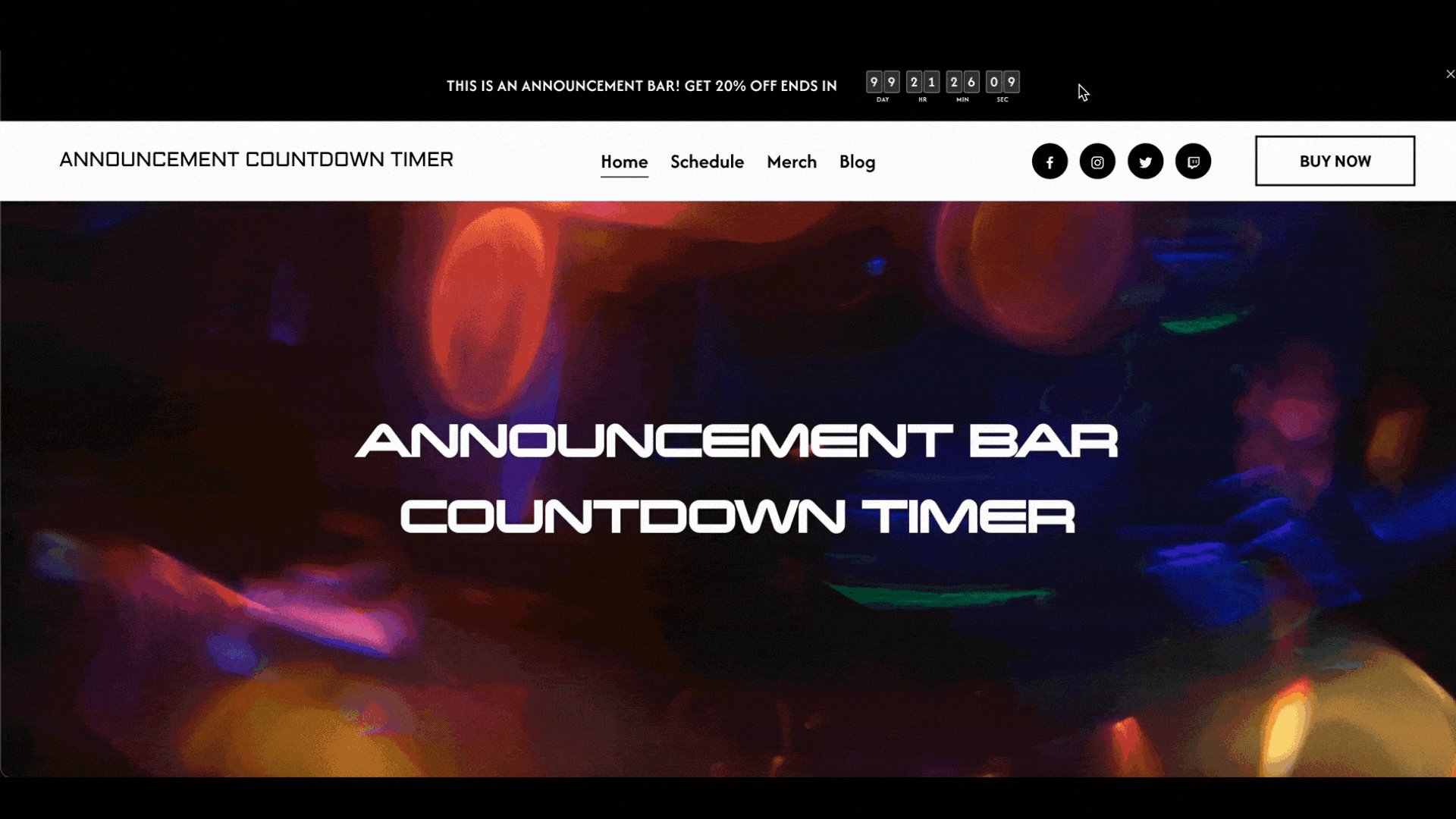
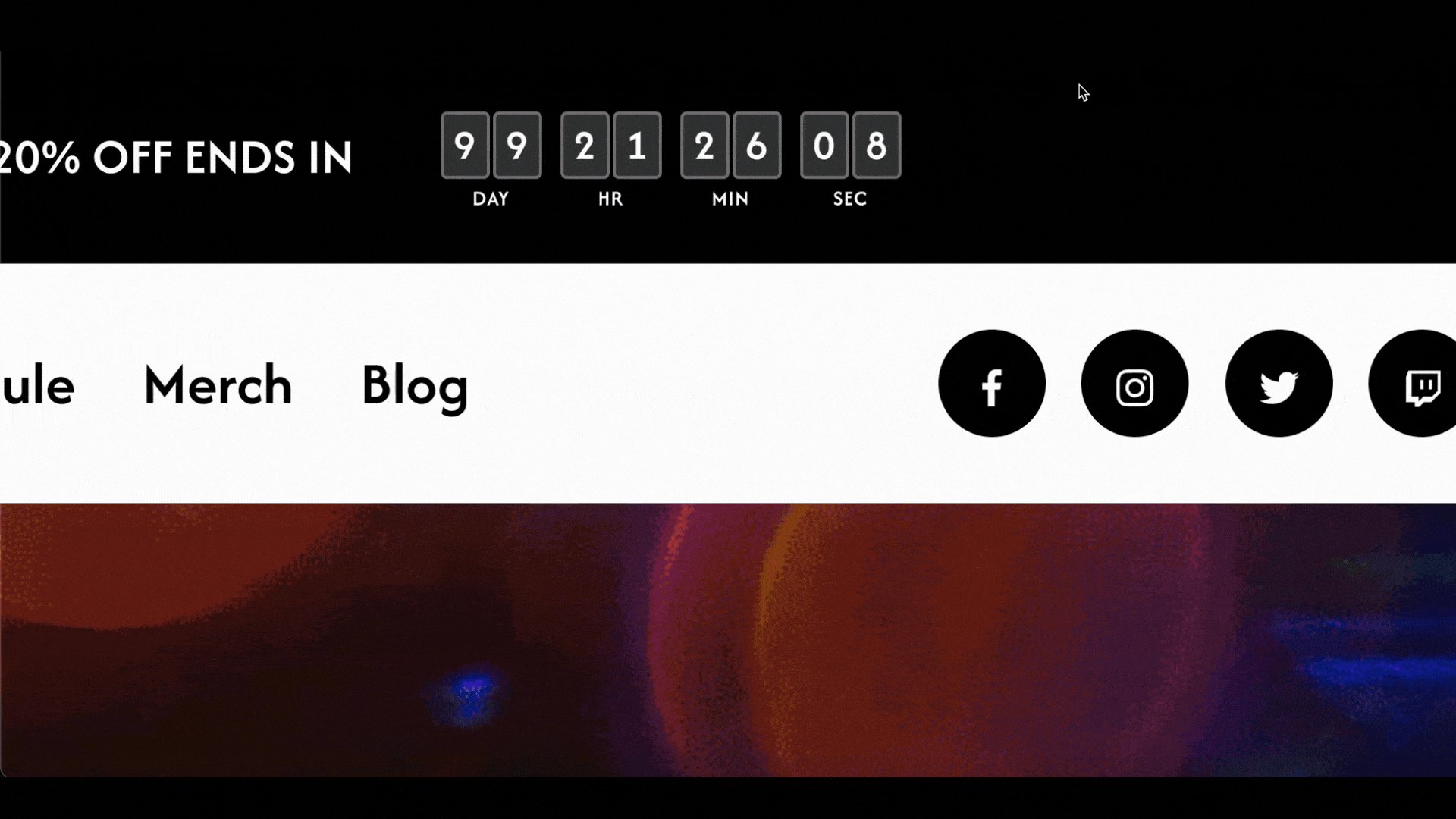
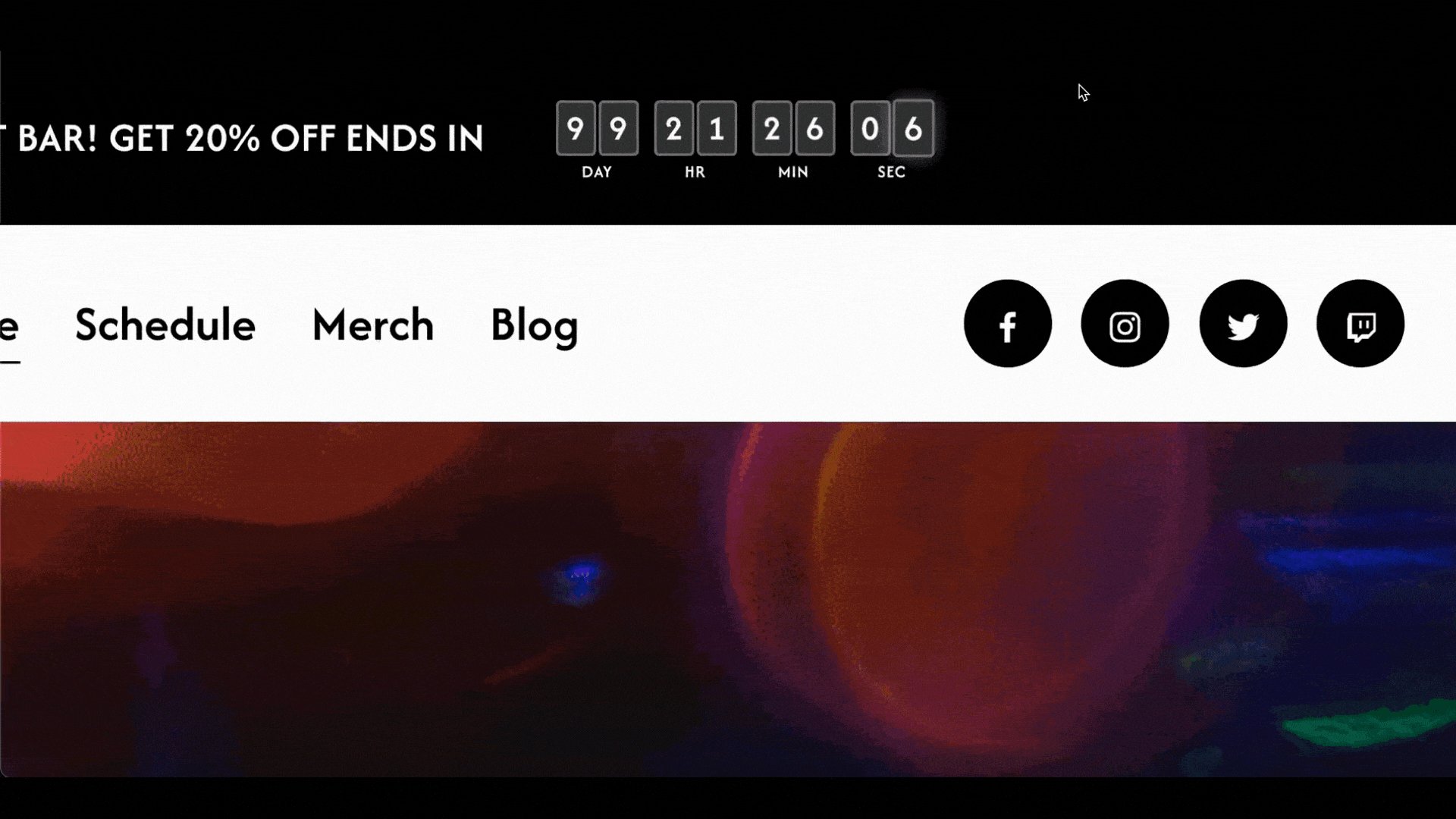
This plugin adds a sticky countdown bar to the top of your site, displaying a live ticking timer with your custom announcement message. Designed to fit seamlessly into your site, it’s perfect for:
Limited-time offers
Product launches
Holiday sales
Event countdowns
Course or workshop enrollment deadlines
And more...
Step-by-Step: Add Countdown Timer to Your Announcement Bar
Here’s how to add a countdown timer inside your Squarespace announcement bar:
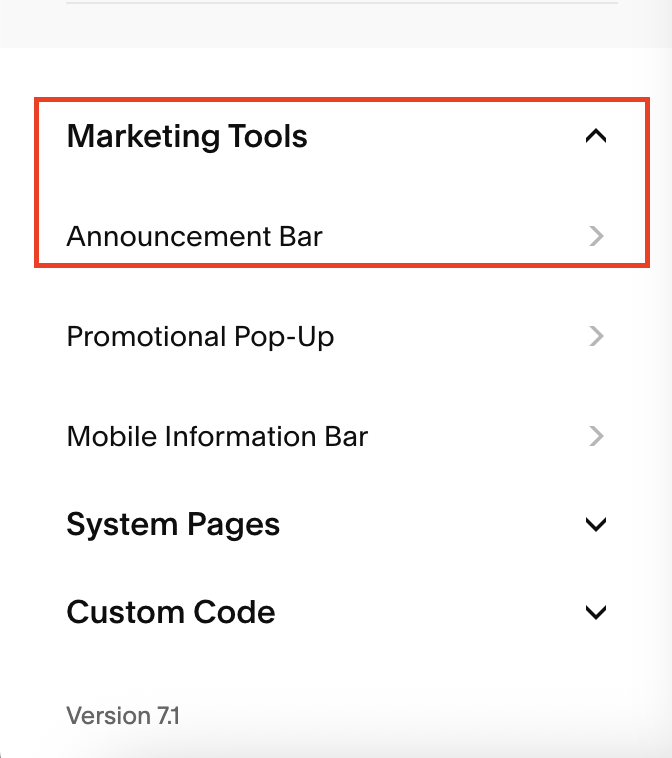
STEP 1: Enable the Announcement Bar
Go to Website > Marketing > Announcement Bar
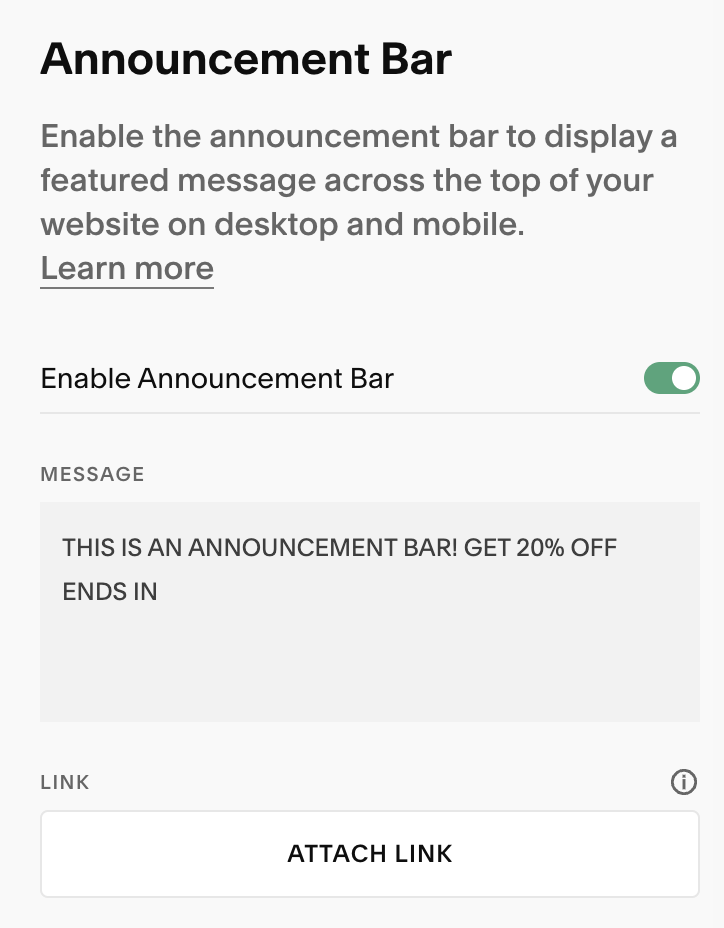
Toggle ON the announcement bar.
In the text box, write your message and leave space for the countdown timer.
Example:
🚨 Sale ends in(the timer will be inserted next to this).
Step 2: Add the Custom CSS for Styling
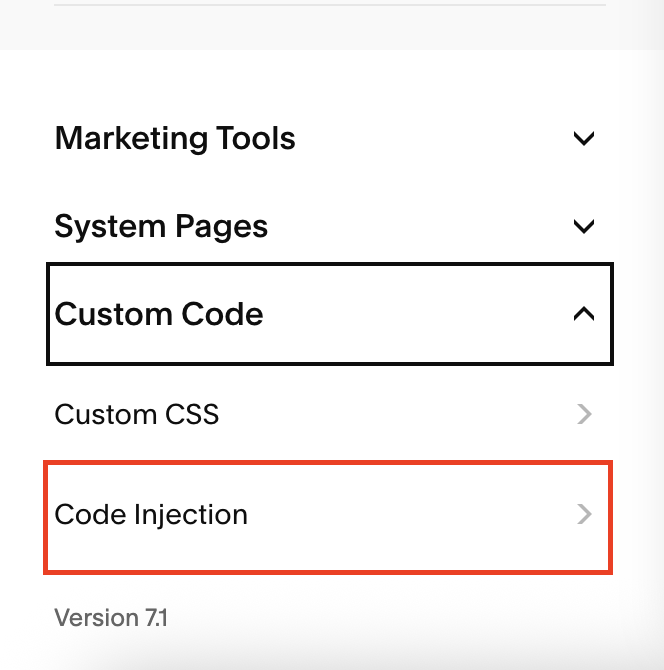
Go to: Custom Code → Custom CSS
Paste the full CSS code provided with the plugin.
Style Customization Explained
The CSS code includes styling options you can tweak, such as:
/* ===== SQUARESPACE COUNTDOWN TIMER CSS - SMOOTH ANIMATION ===== */
/* Main countdown container - inline with text */
.yeps-countdown-block {
display: inline-block !important;
font-family: inherit !important;
padding: 4px 8px !important;
border-radius: 4px !important;
margin-left: 10px !important; /* Space from text */
vertical-align: middle !important;
white-space: nowrap !important;
}
/* Countdown wrapper */
.yeps-countdown-countdown {
display: inline-flex !important;
align-items: center !important;
justify-content: center !important;
gap: 6px !important;
flex-wrap: nowrap !important;
}
/* Light theme styling */
.yeps-countdown-light {
color: #fff !important;
}
/* Individual countdown item (Day, Hr, Min, Sec) */
.yeps-countdown-item {
display: inline-flex !important;
flex-direction: column !important;
align-items: center !important;
min-width: 32px !important;
position: relative !important;
}
/* Container for the digits */
.yeps-countdown-digits {
display: inline-flex !important;
gap: 1px !important;
margin-bottom: 2px !important;
}
/* Individual digit styling - simplified for direct updates */
.yeps-countdown-digit {
position: relative !important;
width: 16px !important;
height: 22px !important;
background: rgba(255, 255, 255, 0.2) !important;
border-radius: 2px !important;
display: inline-flex !important;
align-items: center !important;
justify-content: center !important;
font-size: 14px !important;
font-weight: 600 !important;
overflow: hidden !important;
border: 1px solid rgba(255, 255, 255, 0.3) !important;
line-height: 1 !important;
color: #fff !important;
transition: all 0.3s ease !important;
}
/* Simple number display - no complex animation layers */
.yeps-countdown-digit-number {
color: #fff !important;
font-family: inherit !important;
font-size: inherit !important;
font-weight: inherit !important;
transition: opacity 0.2s ease !important;
}
/* Subtle animation on change */
.yeps-countdown-digit.changing {
transform: scale(1.05) !important;
box-shadow: 0 0 8px rgba(255, 255, 255, 0.4) !important;
}
/* Remove the complex animation states */
.yeps-countdown-hidden,
.yeps-countdown-current,
.yeps-countdown-next {
display: none !important;
}
/* Remove glow effect - keeping it simple */
/* Labels (DAY, HR, MIN, SEC) */
.yeps-countdown-label {
font-size: 7px !important;
font-weight: 600 !important;
color: #fff !important;
text-transform: uppercase !important;
letter-spacing: 0.3px !important;
margin-top: 1px !important;
line-height: 1 !important;
font-family: inherit !important;
}
/* Prevent text translation */
.notranslate {
-webkit-user-select: none !important;
-moz-user-select: none !important;
-ms-user-select: none !important;
user-select: none !important;
}
/* ===== SQUARESPACE SPECIFIC INTEGRATION ===== */
/* Ensure it works in announcement bars */
.Header-announcement .yeps-countdown-block,
.announcement-bar .yeps-countdown-block,
.sqs-announcement-bar .yeps-countdown-block,
.Header-announcement-text .yeps-countdown-block,
.sqs-announcement-bar-text .yeps-countdown-block {
display: inline-block !important;
vertical-align: middle !important;
margin-left: 10px !important;
font-size: inherit !important;
}
/* Match announcement bar height */
.Header-announcement .yeps-countdown-block,
.sqs-announcement-bar .yeps-countdown-block {
height: auto !important;
line-height: inherit !important;
}
/* Responsive adjustments for inline display */
@media screen and (max-width: 768px) {
.yeps-countdown-block {
padding: 3px 6px !important;
margin-left: 8px !important;
}
.yeps-countdown-countdown {
gap: 4px !important;
}
.yeps-countdown-item {
min-width: 28px !important;
}
.yeps-countdown-digit {
width: 14px !important;
height: 18px !important;
font-size: 12px !important;
}
.yeps-countdown-label {
font-size: 6px !important;
}
}
@media screen and (max-width: 480px) {
.yeps-countdown-block {
padding: 2px 4px !important;
margin-left: 6px !important;
}
.yeps-countdown-countdown {
gap: 3px !important;
}
.yeps-countdown-item {
min-width: 24px !important;
}
.yeps-countdown-digit {
width: 12px !important;
height: 16px !important;
font-size: 10px !important;
}
.yeps-countdown-label {
font-size: 5px !important;
}
}
/* Remove any extra spacing or borders */
.yeps-countdown-block {
box-shadow: none !important;
border: none !important;
text-decoration: none !important;
}
/* Ensure countdown doesn't break text flow */
.yeps-countdown-block * {
box-sizing: border-box !important;
}
You can customize:
Text color
Background of digits
Label styling (e.g., "Days", "Hours", etc.)
Rounded corners, spacing, and shadows
Responsive media queries are included, so it looks good on desktop, tablet, and mobile.
Step 3: Add the Countdown Embed Code (Get This from the Plugin Package)
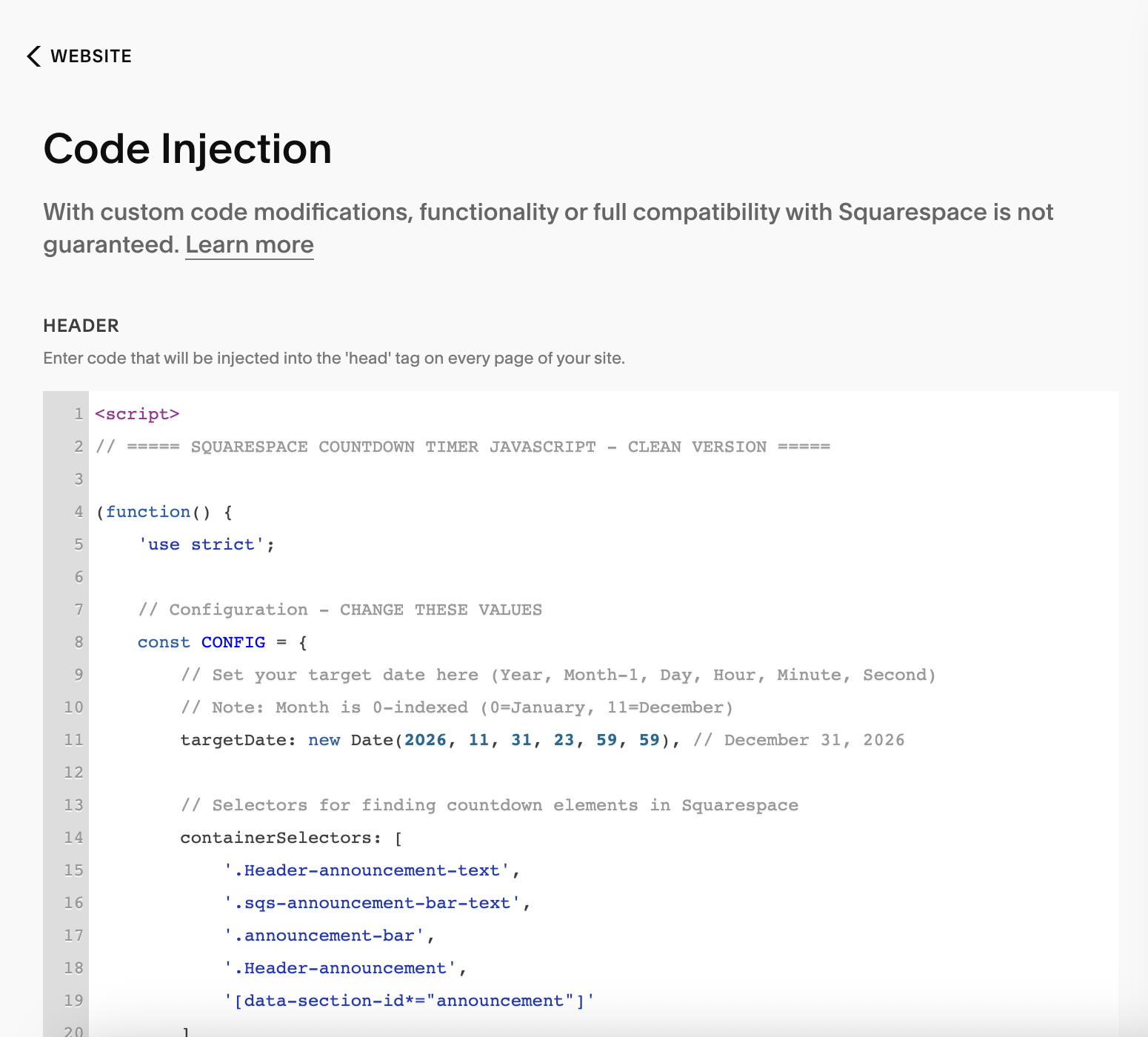
Go to: Custom Code → Code Injection → Footer
Paste the JavaScript embed (provided with the plugin) inside the Header section.
This script powers the countdown — it calculates the end time and injects the timer into the announcement bar.
Done! 🎉
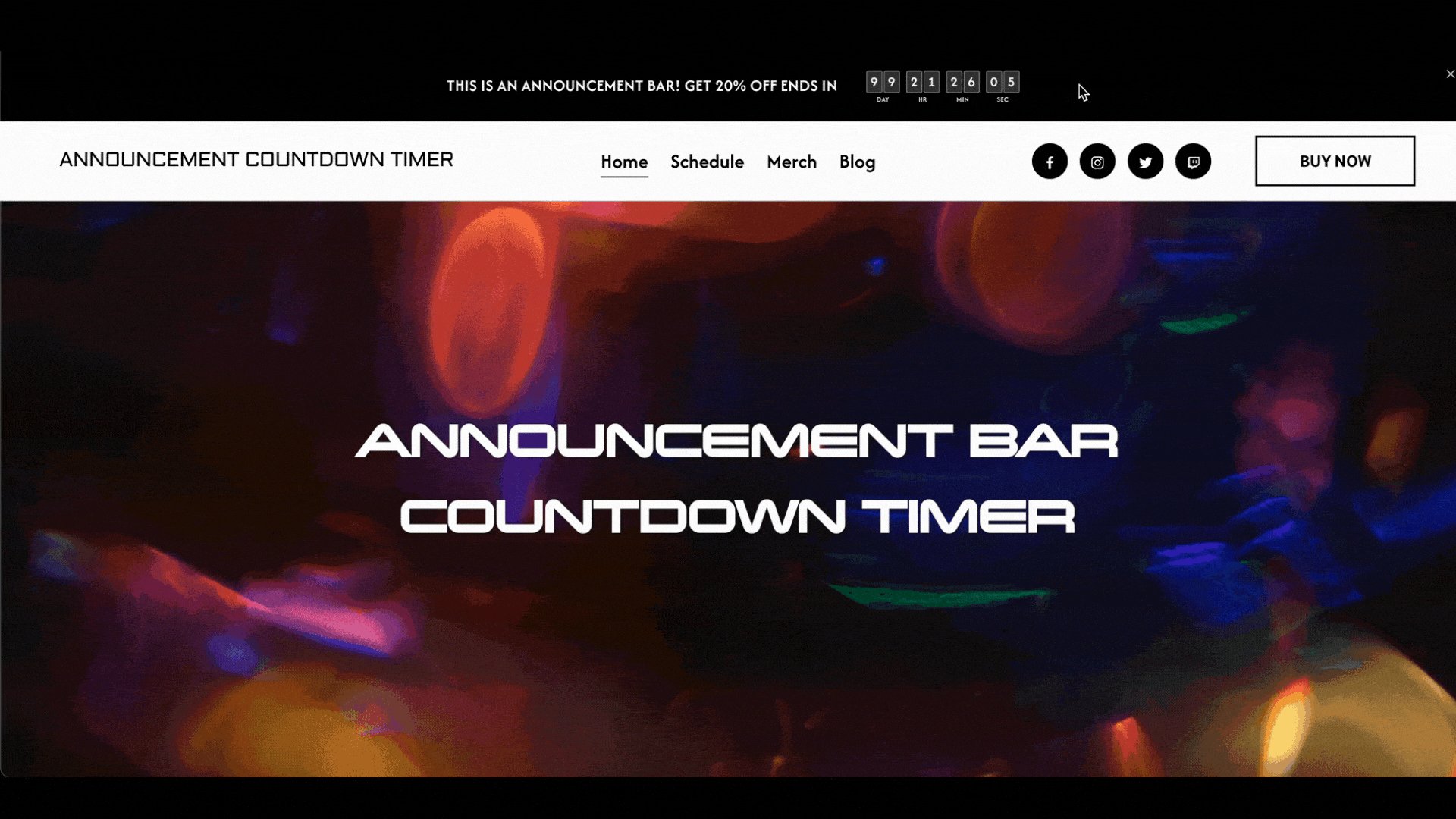
You now have a sleek, minimal, and fully responsive countdown timer embedded directly in your Squarespace announcement bar.
If you purchased this plugin from me and need help with customization, feel free to reach out!
NOTE: Once you purchase this plugin, it’s yours forever. Use it on unlimited personal or client websites — no recurring fees, no restrictions.
Want to Add a Countdown Inside Your Website Content?
We’ve also created a full blog post covering how to add a countdown directly inside your Squarespace page or section.
📖 Read the full guide here:
Keep Exploring: Premium Squarespace Templates
Looking to upgrade your entire website? Browse our hand-crafted, Premium Squarespace Templates built for designers, creators, and marketers. Perfectly optimized for speed, SEO, and style.
🔗 Explore templates here: https://squarespell.com/templates