How to Add a Countdown Timer in Squarespace Website – Free Plugin Tutorial
Countdown timers are a proven way to capture attention and motivate visitors to take action. By displaying the remaining time in a visually appealing format, you can create urgency and highlight important deadlines.
This tutorial is beginner-friendly and works perfectly with Squarespace version 7.1.
Features of This Countdown Timer Plugin
Fully responsive and works on all devices.
Easy to integrate into Squarespace with minimal effort.
Customizable colors, fonts, and layout.
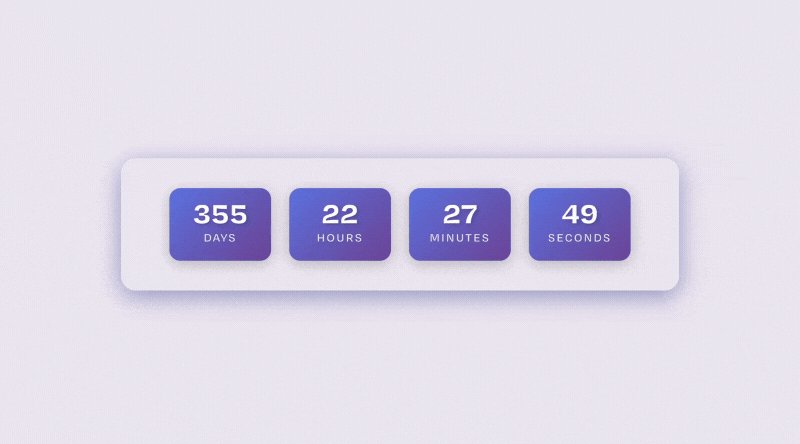
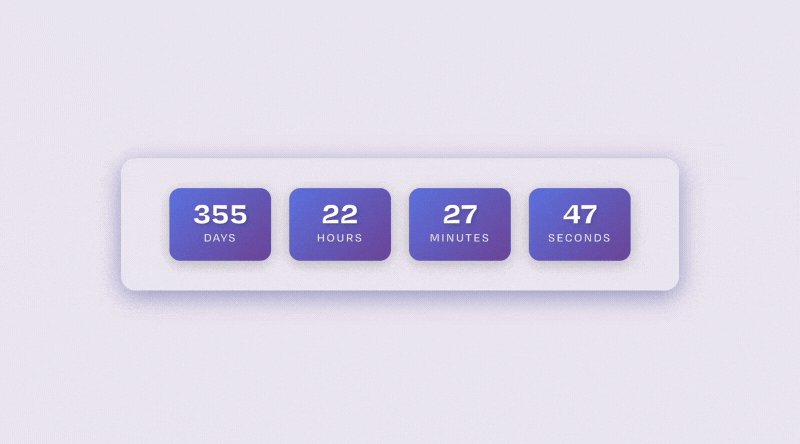
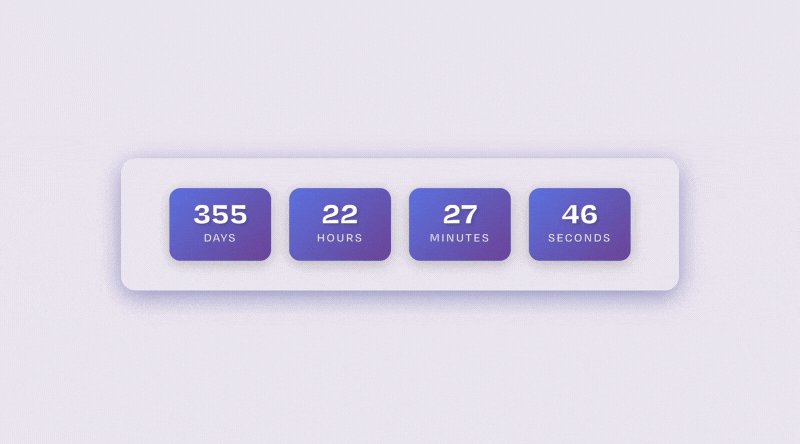
Displays time in days, hours, minutes, and seconds.
Completely free to download and use.
Step-by-Step Guide to Adding a Countdown Timer
Follow these simple steps to integrate the countdown timer into your Squarespace website.
Step 1: Log In and Edit Your Page
Log in to your Squarespace account.
Navigate to the page where you want the countdown timer to appear.
Click Edit to open the page editor.
Step 2: Add a Code Block
Select the section where you'd like the timer to display.
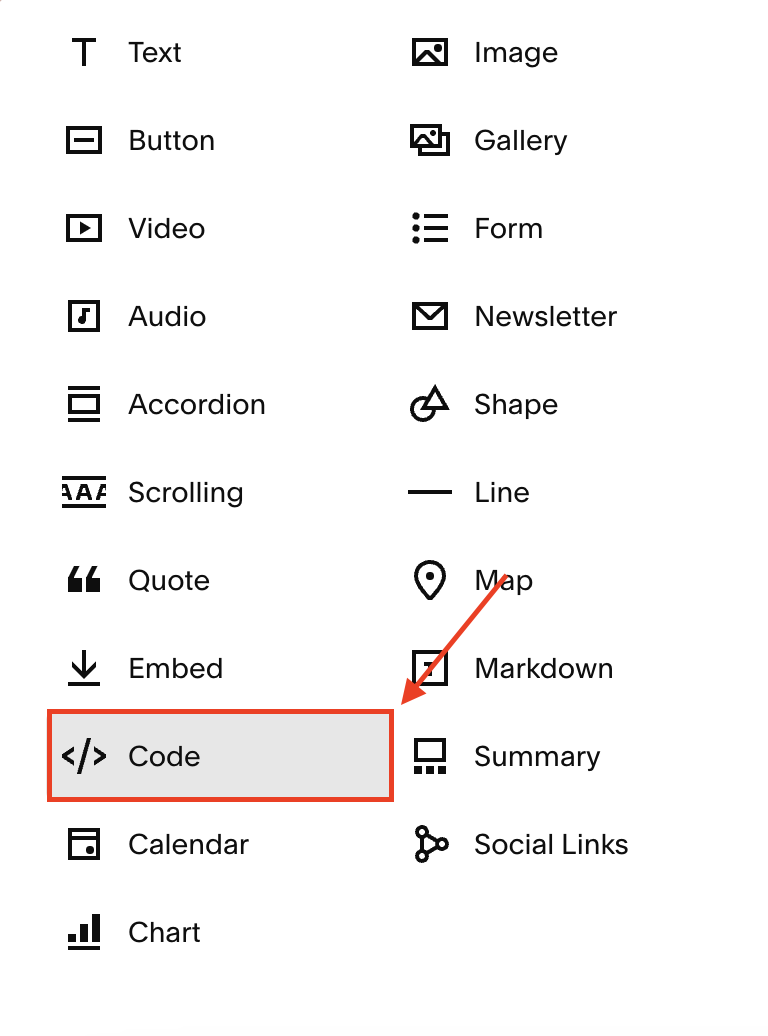
Click the + icon to add a content block.
Choose Code from the available options.
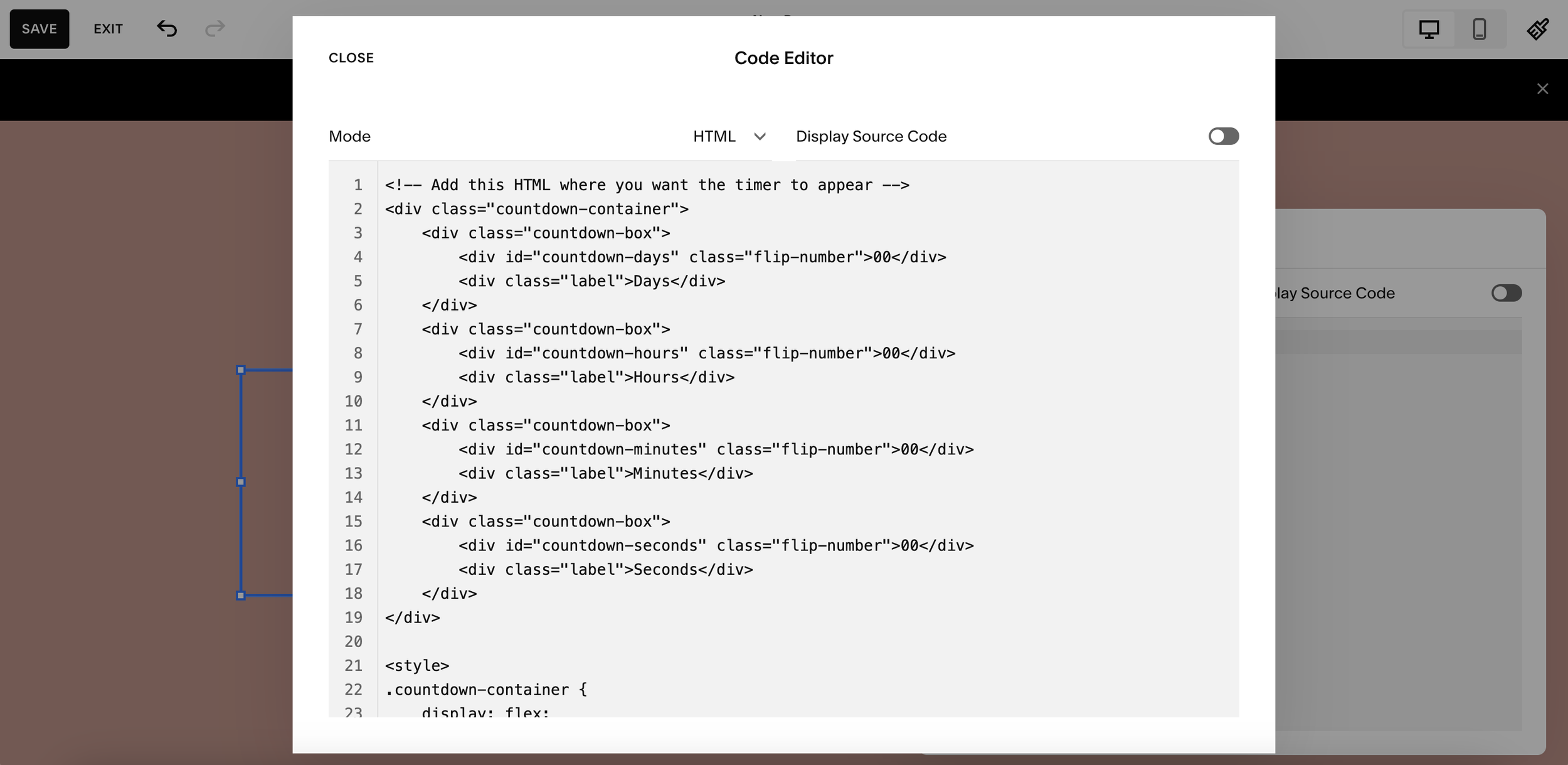
Step 3: Paste the HTML, CSS & JS
Copy and paste the following code into the Code Block:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Squarespace Countdown Timer</title>
</head>
<body>
<!-- Updated HTML Structure -->
<div class="sqs-countdown-container">
<div class="sqs-countdown-wrapper">
<div class="sqs-countdown-box">
<div class="sqs-countdown-number" data-unit="days">00</div>
<div class="sqs-countdown-label">Days</div>
</div>
<div class="sqs-countdown-box">
<div class="sqs-countdown-number" data-unit="hours">00</div>
<div class="sqs-countdown-label">Hours</div>
</div>
<div class="sqs-countdown-box">
<div class="sqs-countdown-number" data-unit="minutes">00</div>
<div class="sqs-countdown-label">Minutes</div>
</div>
<div class="sqs-countdown-box">
<div class="sqs-countdown-number" data-unit="seconds">00</div>
<div class="sqs-countdown-label">Seconds</div>
</div>
</div>
</div>
<style>
/* Updated CSS with better Squarespace compatibility */
.sqs-countdown-container {
width: 100%;
max-width: 800px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
}
.sqs-countdown-wrapper {
display: flex;
justify-content: center;
align-items: center;
gap: clamp(10px, 4vw, 30px);
flex-wrap: wrap;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, sans-serif;
}
.sqs-countdown-box {
text-align: center;
min-width: 80px;
flex: 0 1 auto;
}
.sqs-countdown-number {
background: linear-gradient(135deg, #2c3e50 0%, #34495e 100%);
color: #fff;
padding: clamp(15px, 3vw, 25px) clamp(10px, 2vw, 20px);
border-radius: 12px;
font-size: clamp(1.5rem, 4vw, 2.5rem);
font-weight: 600;
min-width: 60px;
transition: all 0.3s ease;
position: relative;
overflow: hidden;
}
.sqs-countdown-number::before {
content: '';
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100%;
background: linear-gradient(90deg, transparent, rgba(255, 255, 255, 0.2), transparent);
transition: left 0.5s;
}
.sqs-countdown-number:hover::before {
left: 100%;
}
.sqs-countdown-label {
margin-top: 12px;
font-size: clamp(0.9rem, 2.5vw, 1.2rem);
color: #000;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 1px;
}
/* Responsive adjustments */
@media (max-width: 768px) {
.sqs-countdown-wrapper {
gap: 15px;
}
.sqs-countdown-box {
min-width: 70px;
}
}
@media (max-width: 480px) {
.sqs-countdown-wrapper {
gap: 10px;
}
.sqs-countdown-container {
padding: 15px;
}
}
/* Dark mode support for Squarespace */
@media (prefers-color-scheme: dark) {
.sqs-countdown-label {
color: #000;
}
}
</style>
<script>
// Enhanced Squarespace-compatible countdown script
(function() {
'use strict';
// Configuration
const CONFIG = {
targetDate: '2025-12-31T23:59:59', // Change this to your target date
timezone: 'local', // or specify like 'America/New_York'
onComplete: function() {
console.log('Countdown completed!');
// Add your completion logic here
}
};
let countdownInterval = null;
// Enhanced initialization for Squarespace
function initCountdown() {
const container = document.querySelector('.sqs-countdown-container');
if (!container) {
setTimeout(initCountdown, 100); // Retry if container not found
return;
}
startCountdown();
}
function startCountdown() {
const targetDate = new Date(CONFIG.targetDate).getTime();
if (isNaN(targetDate)) {
console.error('Invalid target date format');
return;
}
function updateDisplay() {
const now = new Date().getTime();
const difference = targetDate - now;
if (difference <= 0) {
displayZeros();
if (countdownInterval) {
clearInterval(countdownInterval);
countdownInterval = null;
}
CONFIG.onComplete();
return;
}
const timeUnits = calculateTimeUnits(difference);
updateElements(timeUnits);
}
function calculateTimeUnits(difference) {
return {
days: Math.floor(difference / (1000 * 60 * 60 * 24)),
hours: Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)),
minutes: Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60)),
seconds: Math.floor((difference % (1000 * 60)) / 1000)
};
}
function updateElements(timeUnits) {
Object.entries(timeUnits).forEach(([unit, value]) => {
const element = document.querySelector(`[data-unit="${unit}"]`);
if (element) {
const newValue = value.toString().padStart(2, '0');
if (element.textContent !== newValue) {
element.textContent = newValue;
// Add animation class for number change
element.classList.add('sqs-countdown-update');
setTimeout(() => {
element.classList.remove('sqs-countdown-update');
}, 300);
}
}
});
}
function displayZeros() {
['days', 'hours', 'minutes', 'seconds'].forEach(unit => {
const element = document.querySelector(`[data-unit="${unit}"]`);
if (element) {
element.textContent = '00';
}
});
}
// Initial update
updateDisplay();
// Set interval for updates
if (countdownInterval) clearInterval(countdownInterval);
countdownInterval = setInterval(updateDisplay, 1000);
}
// Multiple initialization methods for Squarespace compatibility
if (document.readyState === 'loading') {
document.addEventListener('DOMContentLoaded', initCountdown);
} else {
initCountdown();
}
// Fallback for Squarespace's dynamic loading
window.addEventListener('load', function() {
setTimeout(initCountdown, 500);
});
// Additional fallback for AJAX page loads in Squarespace
if (window.Squarespace && window.Squarespace.onInitialize) {
window.Squarespace.onInitialize(Y, initCountdown);
}
// Clean up on page unload
window.addEventListener('beforeunload', function() {
if (countdownInterval) {
clearInterval(countdownInterval);
}
});
})();
</script>
<!-- Additional CSS for animation effects -->
<style>
.sqs-countdown-update {
transform: scale(1.1);
transition: transform 0.3s ease;
}
/* Loading state */
.sqs-countdown-loading .sqs-countdown-number {
background: #bdc3c7;
animation: pulse 1.5s ease-in-out infinite;
}
@keyframes pulse {
0% { opacity: 1; }
50% { opacity: 0.5; }
100% { opacity: 1; }
}
</style>
</body>
</html>
Step 5: Customize the Timer
Change the Target Date: Update the
targetDatein the JavaScript code to match your event.Style Adjustments: Modify the
.flip-numberor.labelCSS classes to change the font, colors, or layout.
Preview and Publish
Once you've added the code, preview your page to ensure the countdown timer appears and functions correctly. When you're satisfied with the result, publish your changes.